
Transpower Grid Operations Log
Website: internal Transpower access only - view screenshot
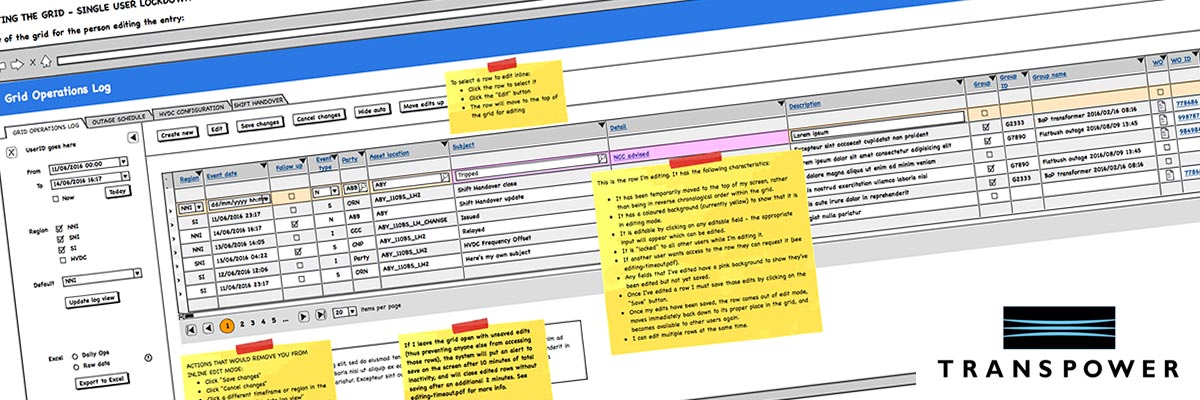
Size: 40 wireframes (multiple iterations) for a multi-screen web application
Government status: State-Owned Enterprise
My professional status: contractor at Transpower
Website client: Transpower
Dates: June 2016 - March 2017
Categories: IA & UX, Content designer, Website designer, Front-end developer, Responsive web design/dev, CSS-based layout, CSS3, HTML5, ASP or ASP.NET, Government websites, Small sites
Brief: Transpower’s Grid Operators who manage the National Grid were using an old application that had been co-opted from another team and wasn’t entirely fit for purpose in its new environment. They wanted a new application custom-made for the Grid Operators – based on the original application but reinvented to match exactly what they needed. They felt it would be useful to have a UX designer on the team, to help them figure out how to turn their requirements into reality. Several processes had to be integrated with other Transpower applications, sharing and updating information/data between apps, which added another layer of complexity to the project.
I was responsible for information architecture, UX consultation and design, content design, wireframes and schematics (keeping these updated on an ongoing basis), responsive application design, front-end development of the application screens, HTML5, CSS3, close collaboration and consultation with the developer, working on the integrated application within Visual Studio once the developer had built the app, post-integration testing and QA. I also helped the BA to maintain and update the requirements.
The project was carried out within an Agile work environment. The process was highly consultative, with expert opinions being sought daily from our two SMEs (Grid Operators from Auckland and Christchurch) and also from the rest of the team, particularly our BA, our chief tester, our developer, and our system integration and security specialist.
Achievements:
- I was initially contracted for 6 weeks-ish, but the team found my input so useful that I ended up being kept on for almost the entire project - nearly 6 months - and then asked back for a month to work on phase 2 (additional screens for the app).
- I was the first UX designer that Transpower have used, and my contribution meant that, unlike in previous projects where their developers were expected to translate the requirements into an application themselves, our developer was freed up to concentrate on her core skill - development - rather than having to do all the UX thinking as well.
- My visual representation of the project requirements:
- Was more meaningful for the “visual” members of our team than the written requirements. It ensured that we were all on the same page, as visual wireframes are much clearer and less open to different interpretations.
- Allowed our BA to check that all her requirements were complete and made sense.
- Provided our SMEs with a visual representation of the application which they could immediately relate to and improve.
- The act of building the wireframes forced me - and by extension, the rest of the team - to think through the whole application, allowing us to pick up holes, inconsistencies and illogic within them, long before we got to the development stage. On a couple of occasions this resulted in my doing a complete re-think of how particular processes should work and how they would integrate with other Transpower apps - which saved the project a considerable amount of time and wasted effort in the long run.
- My continual updating of existing wireframes as we worked our way through the sprints and added more functionality and screens provided us with an ongoing record of our thought processes - a “visual versioning” of the project.
- My wireframes acted as a blueprint for the developer, which meant that she could develop, rather than having to decide how things worked and where things went (which is how they had worked in the past). This mean that:
- We ended up with a much better product because the developer could concentrate on developing - and as a result had sufficient head-space to suggest further improvements.
- There was a consistency between screens because our layouts had been drawn up in advance rather than put together on the fly.
- The overall design was a huge improvement over previous Transpower applications, as it was done by a designer (me) rather than by a developer.
- After the project was complete and the app launched, the feedback from the Grid Operators was overwhelmingly positive - and I was invited to make a presentation of the app and the role of the UX designer to other teams within Transpower so that they could see the benefits of working in this way.
My responsibilities included:
- Using Balsamiq to compile the information architecture (a full set of wireframes, process recommendations and documentation) for all parts of the application (40 different wireframes in all)
- Continually updating these wireframes as the team worked through the sprints and added more functionality and screens (with up to 15 iterations for some wireframes)
- Content design - writing the microcopy, introductory text and help text across all the templates - which as it's an app rather than a website, ended up being pretty much everything
- Working alongside the BA to check my wireframes against her functional spec, ensuring that all the requirements were complete and logical and helping her to keep these up-to-date
- Consulting with the SMEs (two Grid Operators from Auckland and Christchurch) to ensure that what I was designing worked for them and that it would enable them to carry out all their tasks easily and efficiently
- Presenting my wireframes to the rest of the team on a regular basis within the context of a group critique, requiring me to clearly explain each part of the process and allowing us to make improvements on an ongoing basis
- Working closely with the rest of the team (project owner, project manager, systems integration manager, sprint master, BA, developer, tester, and SMEs) in order to get the product right and ensure that it would integrate with a range of existing Transpower applications
- Regular progress reports and time estimates for the project manager who was in charge of a large number of projects and needed to be kept updated
- Daily standups and other meetings with the team, within an Agile working environment, regularly updating our ongoing sprint records and sharing my wireframes regularly with the rest of the team
- Design of the look and feel of the application, focusing on a clean and calm interface, where elements were logically and intuitively positioned and easy to use
- HTML5 and CSS3 build of the application using LESS as my pre-processor, initially incorporating some Bootstrap elements to save time
- Ensuring that the application build allowed for a certain level of responsive design, based on different monitor specifications used by Grid Operating teams around the country
- Close collaboration and consultation with the developer, sharing our skills and ideas in order to make the application as good as it could possibly be
- Working on the integrated application within Visual Studio once the developer had built the app
- Post-integration testing and QA
- Helping SMEs to plan training materials for the Grid Operators
- Presentation of the completed app and the role of the UX designer to other teams within Transpower so that they could see the benefits of working in this way.
What a brilliant project. The team at Transpower was so darned clever - they were a complete joy to work with. I felt really pleased that the team appreciated my work enough to keep me on for far longer than originally planned, and I was happy to be able to demonstrate to them just how useful a UX designer can be.
I felt a real responsibility to create something awesome for the Grid Operators to use. Their job is stressful and during widespread power outages or civil emergencies their work becomes even more so.
My aim was to design and build an app that was easy to use, logical, completely intuitive, met all of their requirements and was visually clean and user-friendly. Grid Operators are the Air Traffic Controllers of Transpower – their job is important and includes life-or-death job tracking and record keeping, so I wanted this new app to be as stress-free as possible, and to make their job easier.