
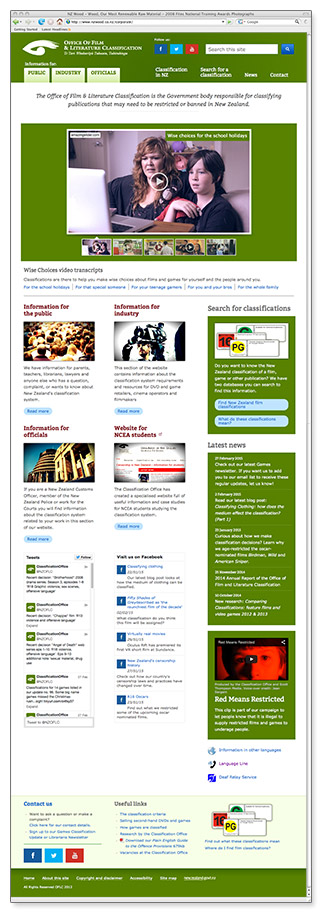
Office of Film & Literature Classification homepage (2014)
Website: classificationoffice.govt.nz (site has since been redesigned) - view screenshot
Size: 1 Dreamweaver template page
Government status: Government Agency
My professional status: independent web designer/developer
Website client: Office of Film & Literature Classification
Dates: August - September 2014
Categories: Scoping/pitching/quoting, Client liaison, Project manager, IA & UX, Website designer, Front-end developer, Govt web standards tester, CSS-based layout, CSS3, HTML5, jQuery/JavaScript, e-govt/WCAG compliance, Dreamweaver templates, Government websites, Medium sites
Brief: the Office of Film and Literature Classification wanted to improve their website homepage - both in terms of its design and also the content that was displayed there. They wanted a number of new elements on the homepage, including a carousel highlighting their videos and a link to their Facebook posts, as well as rearranging the existing content on the page.
I was responsible for putting together a quote for the work, wireframing the homepage, redesigning and rebuilding it, accessibility and browser testing.
Achievements:
- Delivered the new homepage template on-time and massively under-budget, with my combined invoices for this project and the OFLC Information for students site being just over 50% of the amount the client had set aside for the work.
- Improved both the functionality of the homepage and the consistency of the design, as well as adding the new elements requested by the client.
My responsibilities included:
- Writing a proposal for improving the homepage layout and functionality, together with a fixed-price quote for the work
- Drawing wireframes for the current and proposed new homepage layouts, using Balsamiq
- Researching JavaScript carousels, in order to find one that was both video-capable and accessible
- Redesigning the homepage once the wireframes had been signed off, focusing, once I had rearranged the page, on improving the consistency of common elements such as headings and feature boxes across the page
- Rebuilding the homepage in HTML5 and CSS3, using the original homepage and existing stylesheets as a starting-point, hand-coding to a high level of accessibility
- Saving the homepage out as a Dreamweaver template to match the other Dreamweaver templates used throughout the site
- Setting up and styling the video carousel - we chose Amazingslider - uploading the videos, incorporating high-res screenshots, and coding up jQuery-controlled accordions beneath the slider where the video transcripts were to be located
- Designing and adding new social media icons to the homepage and to the website header sitewide, and producing the new HTML code for this
- Testing the new homepage across a range of browsers and operating systems to ensure it worked properly in all of them.
This was a fun little project. I always enjoy making things better, tidier, neater so that they work more effectively. I've always enjoyed working with the staff at OFLC, so it was really nice to hear from them again.
Finding a suitable (accessible) carousel was quite a challenge. Because of the way carousels work, it's not really possible to find one that doesn't run on JavaScript, but I felt that this one provided the most accessible code, and that with the inclusion of a well-written video transcript associated with each video, we could produce something that was accessible to all.
Other OFLC website projects
- OFLC website (2016)
- OFLC - info for students (2015)
- OFLC - info for students (2010)
- OFLC website (2007)