Education New Zealand
Size: Multiple HTML templates ready for integration into SilverStripe
Government status: Crown Entity
My professional status: contractor at Touchcast
Website client: Education New Zealand
Dates: April - June 2016
Categories: Front-end developer, Responsive web design/dev, CSS-based layout, CSS3, HTML5, e-govt/WCAG compliance, SilverStripe, Government websites, Medium sites
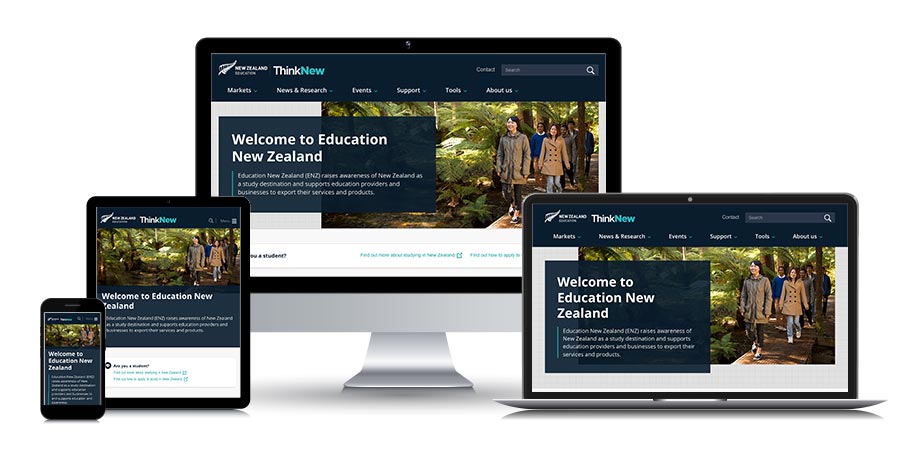
Brief: Education New Zealand wanted their existing website to be migrated to the SilverStripe CMS, together with a design refresh at the same time.
Touchcast were invited to design and develop the new responsive website, and I was asked to join the team for a few weeks to carry out the front-end development for the site, working alongside the SilverStripe developer.
I was responsible for building the HTML and CSS for the new designs, using SASS (SCSS) as my pre-processor and Bootstrap as my framework. I was also responsible for preparing the page elements as re-usable twigs which we set up to auto-create the HTML templates, ready for the developer to integrate into SilverStripe.
Achievements:
- Used Twig for the first time, run through a grunt system - figured out how to build with these during my first day on this project
- Following the specific working process used by the Touchcast team, I built each template as a series of component parts, each of which could be re-used elsewhere on the site
- Worked closely with the SilverStripe developer to ensure that I was providing him with everything he needed to get the site working.
My responsibilities included:
- Reviewing the set of template designs in order to provide an estimate of how long it would take me to do the front-end dev
- Drawing up a series of schematic diagrams as an overview of the different components in each template, to see which components were common to multiple templates and could be re-used
- Building multiple responsive page templates in CSS3 and HTML5, using SASS as my pre-processor including sample content and unique layouts for each template - as well as the chrome, background layers, headers, banners, footer and navigation elements for the entire website
- Using Bootstrap as a starting-point for the front-end dev - this was requested by my Touchcast project manager - and tidying up the Bootstrap CSS files to remove all styles that weren't being used
- Using SASS to define global colour variables, grid settings and other mixins and variables which were then referenced in the main stylesheet
- Using Google Fonts to serve the chosen typeface
- Hand-coding (using Sublime Text) to a high level of e-government compliance and accessibility
- Ensuring that all styles were logically grouped within the stylesheet, and labelling each with a descriptive title, to make ongoing use as easy as possible for the Touchcast web team
- Incorporating various CSS3 effects within my stylesheets including flexbox, box-shadow, border-radius, RGB and RGBa opacity, linear-gradient and text-shadow, and ensuring that old browsers such as IE7-8 (which have patchy support for CSS3) still looked nice and worked without them
- Extensive testing of the site at all stages of the development process, and ensuring consistency across the following browsers and platforms; using VirtualBox to host the range of test PC operating systems and browsers required:
- PC: Internet Explorer IE7, IE8; Firefox (latest), Chrome (latest)
- Mac: Chrome (latest), Firefox (latest), Safari (latest)
- Devices: a range of mobile devices, both real and virtual (via Browser Stack) to ensure that the website was fully responsive
- Ensuring that all my templates were validated using the W3C Markup Validation Service and that they conformed to HTML5 requirements
- Taking part in progress meetings with the rest of the Touchcast web team, and adding/changing design/HTML elements identified in these meetings.

An excellent SilverStripe web build project, using templating techniques (Twig) that I hadn't used before - which I always enjoy.
The Touchcast crew are fab - I had a great time working with them. I was also pleased to be working closely with their SilverStripe developer, who had worked at SilverStripe for quite a while before becoming a contractor. It was an excellent opportunity to learn as much as I could about SilverStripe tips and tricks and best practices.
I had an opportunity to figure out Flexbox for the first time on this project, as well as figure out some some quite tricky CSS solutions to various design elements. I always love the challenge of turning a design into pixel-perfect HTML/CSS that does exactly what the designer wants it to do. I've never yet met a design I couldn't build - long may that continue.